 いっこー
いっこーSWELLワードプレスのヘッダー画像やアイキャッチ画像の適切なサイズや、作り方を記事と限定動画でレクチャーしていきます!
アフィ活くらいの、ヘッダー画像やアイキャッチ画像が簡単に作れるようになります!
画像はとても重要なので、しっかり適切な画像の作り方を覚えましょう!
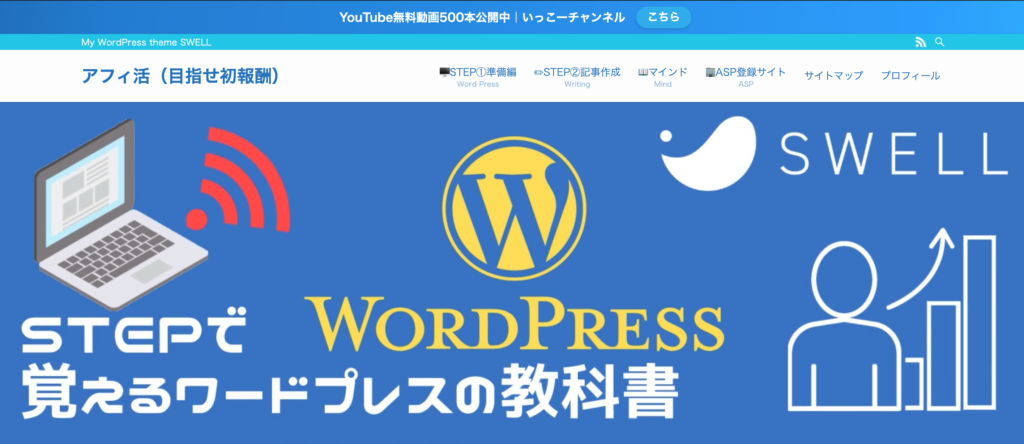
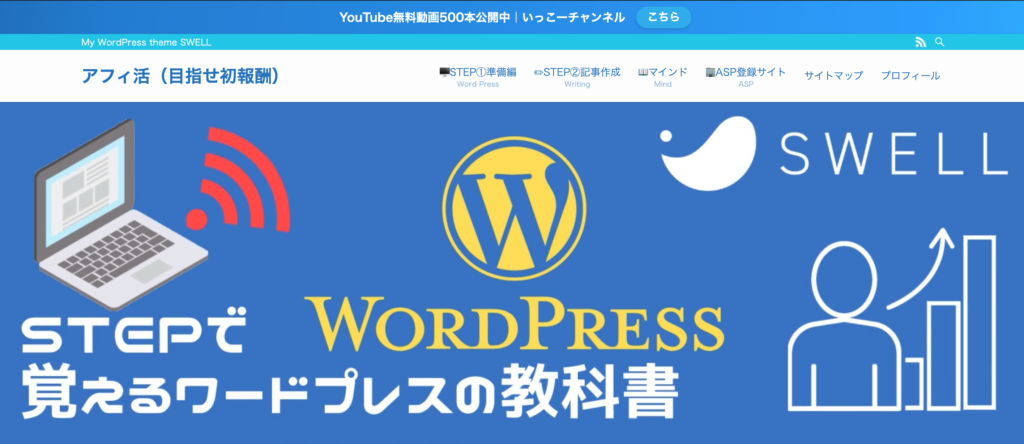
SWELLトップページ|ヘッダー画像のサイズや作り方



まずはSWELLの適切なヘッダー画像サイズを知りましょう。
ヘッダー画像は、この箇所を言います。





このトップページの画像をヘッダー画像と言います。
- 幅1500px
- 高さ500px



僕のアフィ活の画像サイズも、この大きさで作りました。
SWELLトップページ|アイキャッチ画像のサイズや作り方



次は、SWELLのアイキャッチ画像のサイズを把握しましょう!
アイキャッチ画像は、この箇所を言います。





この記事ごとに表示される画像を、アイキャッチ画像と言います。
- 幅1260px
- 高さ630px



アイキャッチ画像も、この大きさでピッタリハマります!!
SWELLヘッダー画像やアイキャッチ画像の作り方



次にヘッダー画像やアイキャッチ画像の作り方をレクチャーします!
僕が画像編集で利用してるサイトはCanvaというサイトです!
Canva公式サイトはこちらです
- 基本的なことは問題なく無料で利用できます
- テンプレートや素材も無料でかなりあります
- とにかく使いやすい
- YouTubeや電子書籍の画像作りもテンプレで出来ます
- 自動保存されます
- 他の人とアカウントも共有できます



画像編集はCanvaがあれば十分過ぎます!!
SWELL画像/Canvaで作成する方法を動画で紹介



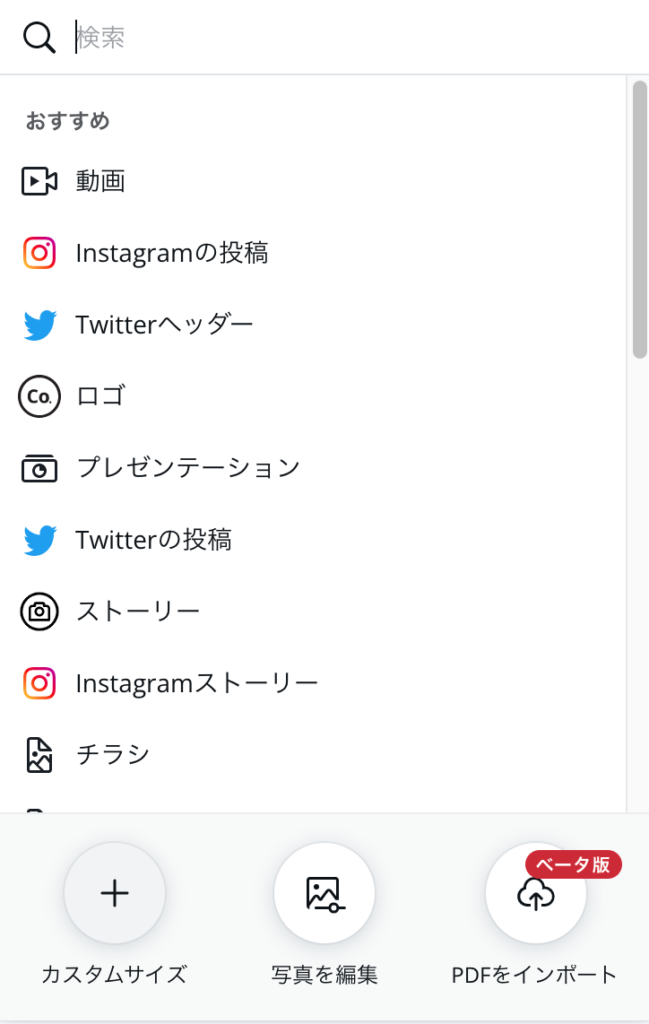
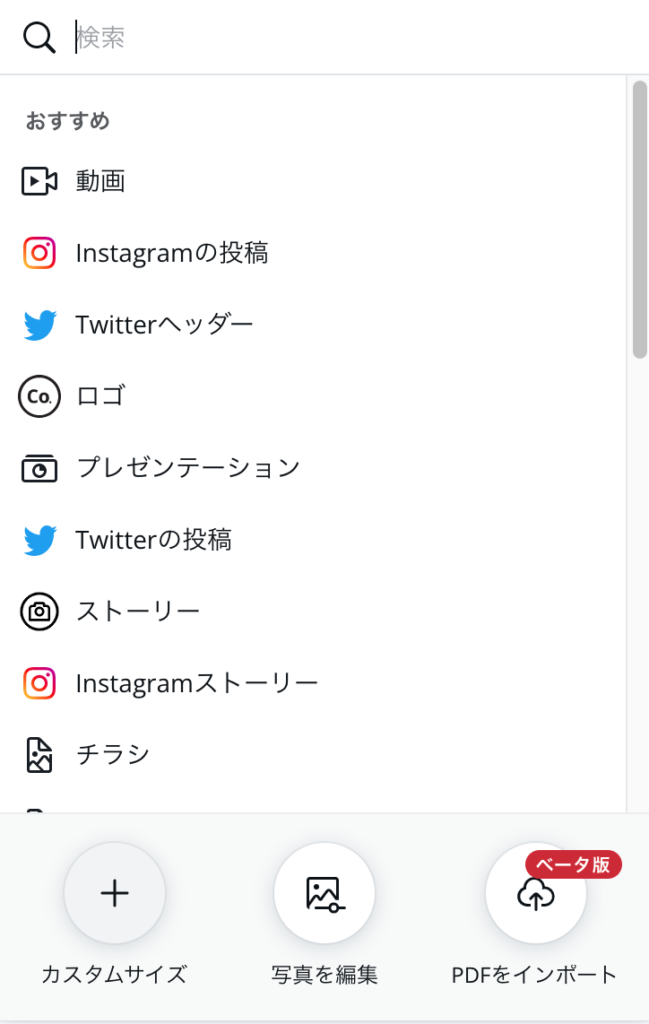
早速、Canvaを利用してSWELLのヘッダー画像やアイキャッチ画像を作っていきましょう!!
まずは、ヘッダー画像の作り方です。


カスタムサイズをクリックします。


SWELLヘッダー画像の作成動画



SWELLのヘッダー画像の作成動画を公開します!
この記事限定動画になってるので、参考にしてください!



こんな簡単に、サイトやブログのヘッダー画像が作れます!!
SWELLアイキャッチ画像の作成動画



次はSWELLのアイキャッチ画像の作成動画を公開します!
こちも、記事内の限定動画になっています!



アイキャッチ画像も、一瞬で綺麗に作れます!!
SWELL画像まとめ



これでSWELLの画像作成方法はバッチリですね!
最後に概要をまとめます!!
- Canvaで画像を作る
- 各画像ごとにサイズを調整して作成する
- アニメーションも作成可能
- 画像をダウンロード、SWELLサイトに挿入



まずは慣れましょう!!
いろんな画像を作成して慣れる事が大事です!!
Canva公式サイトはこちらです
オススメ関連記事







コメント